Front-end development
Internet Explorer 6 z-index bug
Internet Explorer has a minor bug with z-index that often crops up when you have an element which is displayed as an overlay on top of other elements (e.g. lightboxes, drop-down menus and the like).

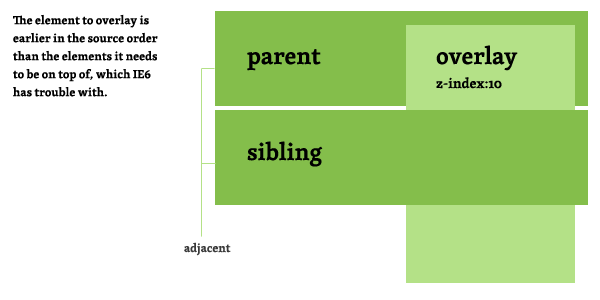
The problem is caused when the element you want to overlay is nested inside a parent element, which in turn has sibling elements. Normally, we just give it a z-index to force it higher in the display order but IE6 doesn't seem to pay attention. See the figure to the left or a live example.
Luckily the solution is quite simple: just add a z-index to the parent element that's at the same level in the source as the other elements that need to be hidden under the overlay, comme ça